vue项目打包后,图标不显示
温馨提示:
本文最后更新于 2022年11月02日,已超过 1,154 天没有更新。若文章内的图片失效(无法正常加载),请留言反馈或直接联系我。
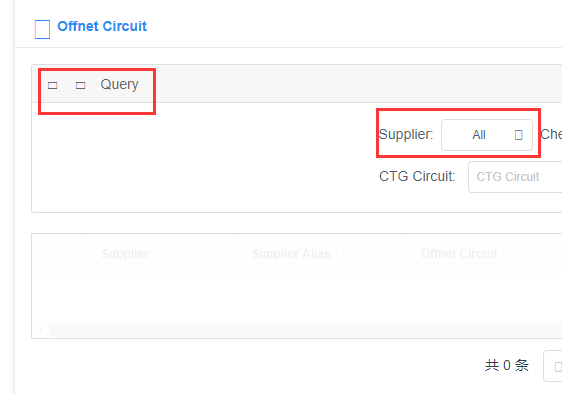
问题描述:
项目中用到了element-ui 和iview 框架,所有的图标不显示

解决办法:
在bulid 目录下找到utils.js文件
找到如下代码
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
})
} else {
return ['vue-style-loader'].concat(loaders)
}添加 publicPath: '../../' ,之后重新打包,就可以正常显示图标了
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
正文到此结束
- 本文标签: 其他
- 本文链接: http://www.365codemall.com/article/29
- 版权声明: 本文由李俊杰原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权