vue调用百度api时跨域问题的解决方案
温馨提示:
本文最后更新于 2022年11月02日,已超过 1,136 天没有更新。若文章内的图片失效(无法正常加载),请留言反馈或直接联系我。
最近在开发一个基于百度图片文字识别的功能,本来在后端调用百度api的接口,功能已经完成了,但是由于后端服务器不能访问外网,所以将调用百度api的功能需要移到前端,于是就一个坑接一个坑,好不容易开发完成,部署到线上,有访问不到百度的api了。。。
百度api 的接口 https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id=iBlglRY8dgOkyn6H&client_secret=32uqmGIdHqkVRG&
在开发过程中解决跨域的问题,相对简单一点,配置proxyTable 代理即可
在config目录下的index.js文件中添加如下配置即可
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: './',
proxyTable: {
'/baiduApi': {
target: 'https://aip.baidubce.com', //访问地址
changeOrigin: true,
secure: false, //只有代理https 地址需要次选项
pathRewrite: {
'^/baiduApi': ''
}
}
},调用的时间
//获取百度图片识别的token
this.axios.get('/baiduApi/oauth/2.0/token?grant_type=client_credentials&client_id=KXBwgOkyn6H&client_secret=32uqmGIdHqD7RcrBRkVRG&',{headers:{
dataType:'json'
}}).then(res =>{
if(res.status ==200){
this.access_token = res.data.access_token;
}
})打包的时间proxyTable 将会失效,百度api的接口就有调不同了。。。
生产环境中可以使用nginx代理来解决跨域问题
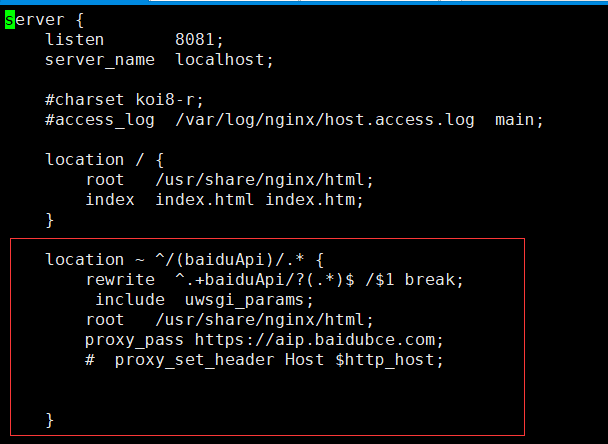
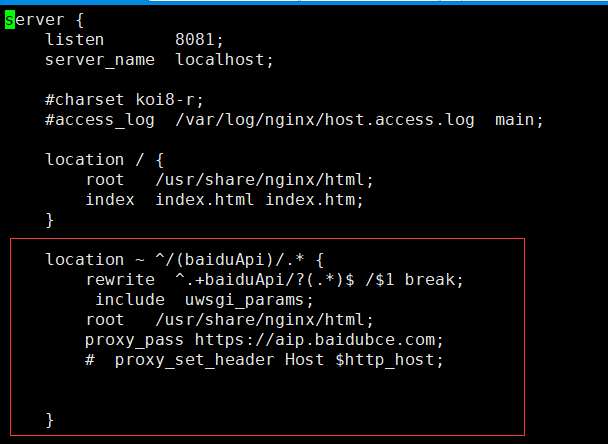
在nginx的配置文件中添加如下的配置即可
location ~ ^/(baiduApi)/.* {
rewrite ^.+baiduApi/?(.*)$ /$1 break;
include uwsgi_params;
root /usr/share/nginx/html;
proxy_pass https://aip.baidubce.com;
# proxy_set_header Host $http_host;
}

修改完配置,需要重启nginx服务器
正文到此结束
- 本文标签: 其他
- 本文链接: http://www.365codemall.com/article/27
- 版权声明: 本文由李俊杰原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权